I recently discovered some really beautiful pieces of generative art on r/generative.
In the same spirit as a precedent article on glitch art, I want to share some of my favorites:

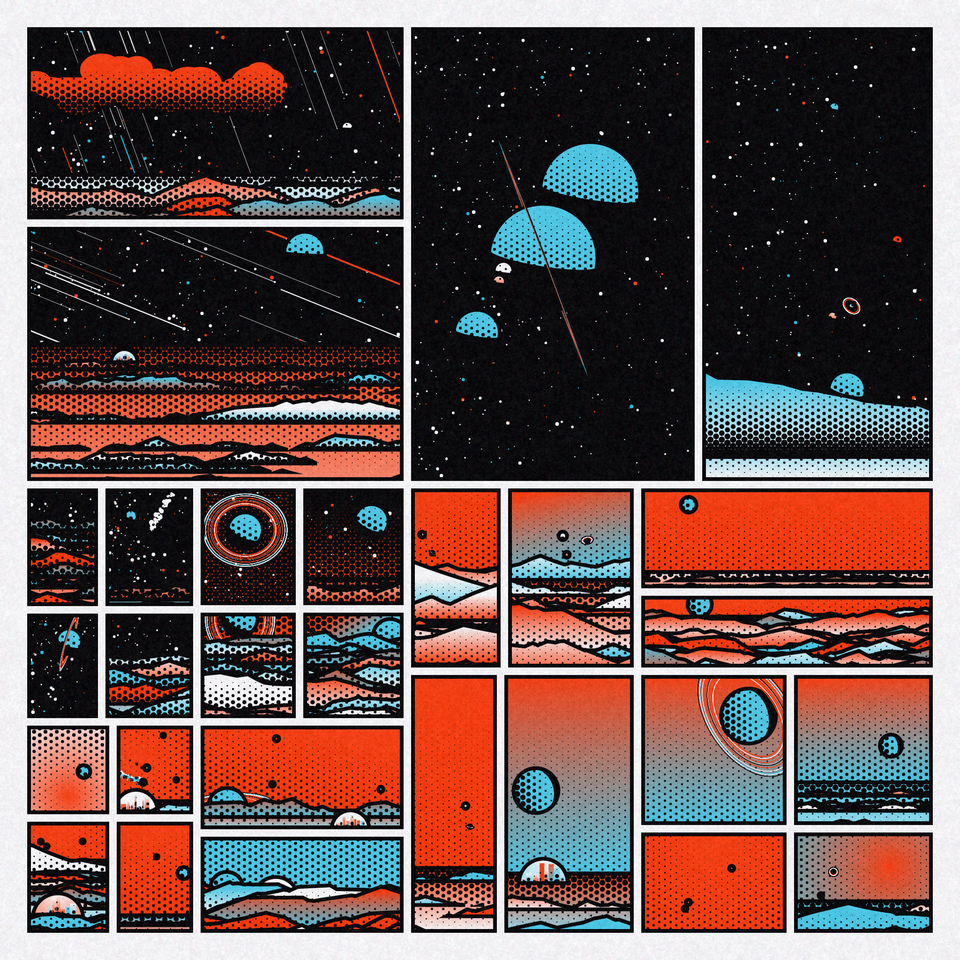
Some incredible art by Frank Force aka KilledByAPixel:


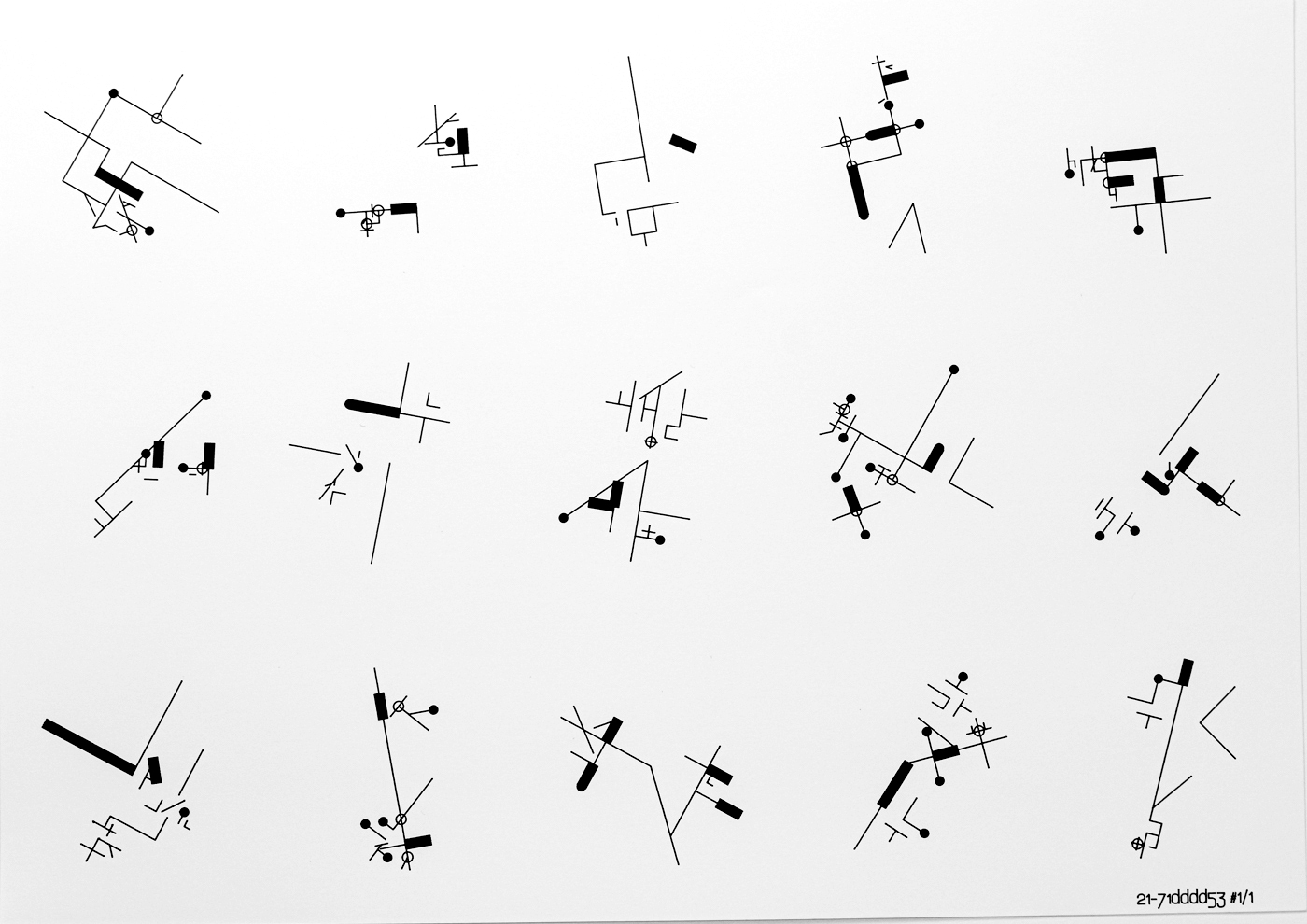
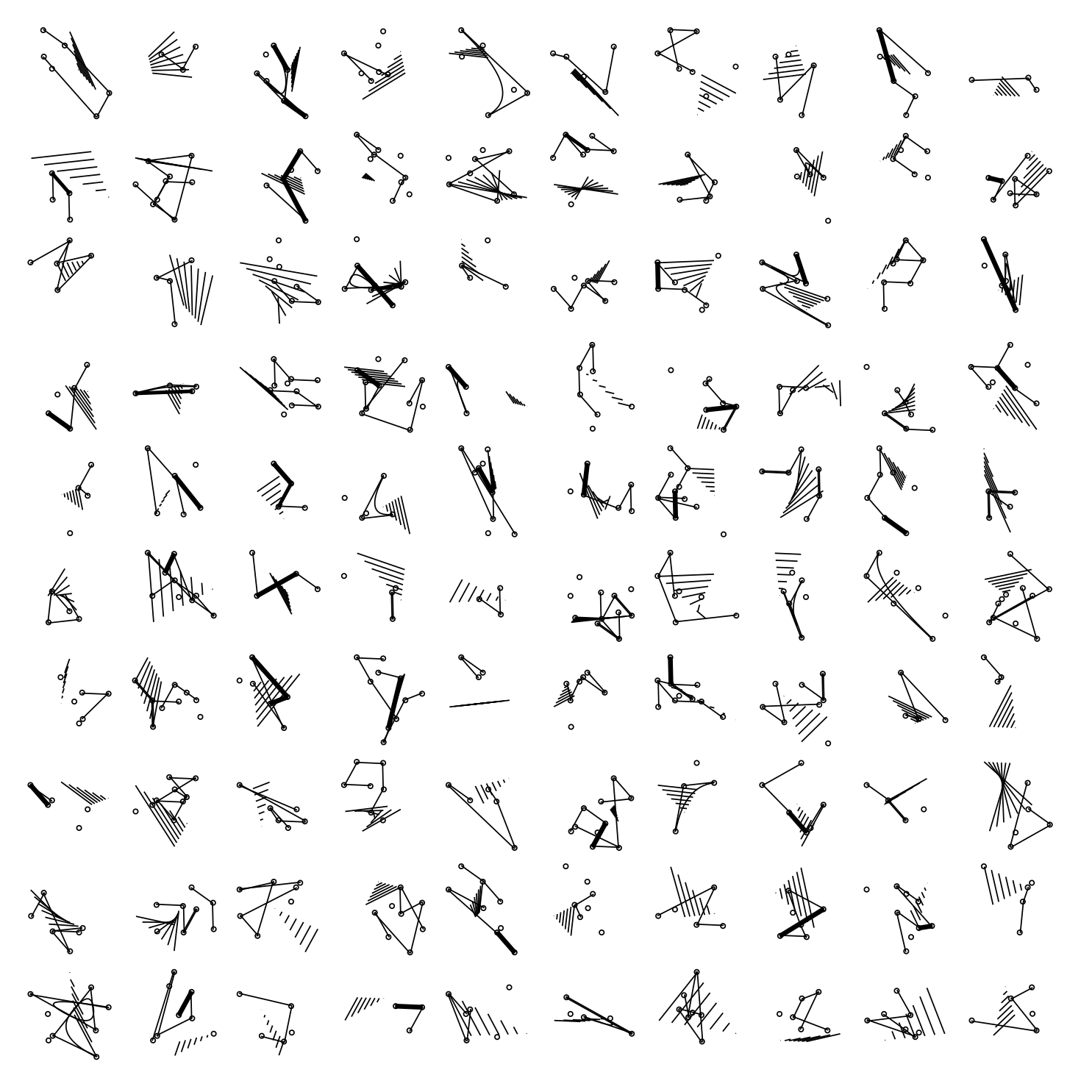
Some splendid plotter drawings by Anders Hoff @ inconvergent.net:



Three beautiful pieces by @j2rgb:
Three amazing pieces by @Revrart:
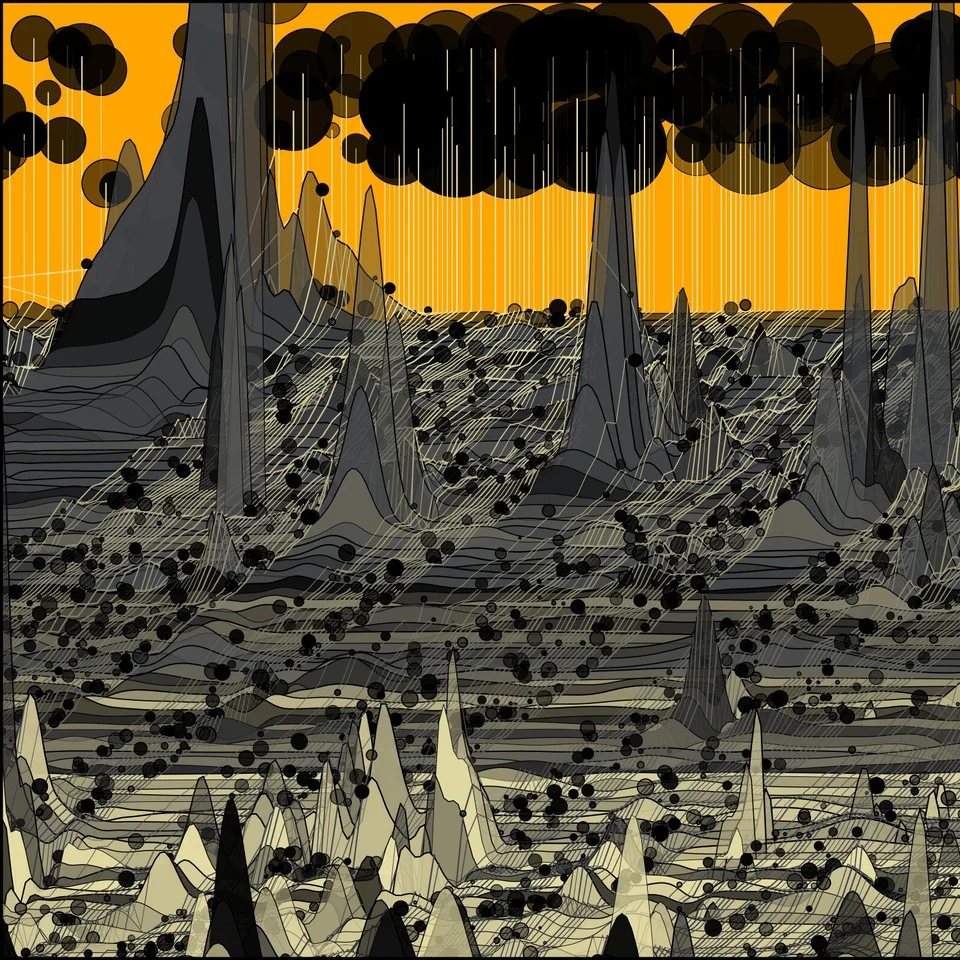
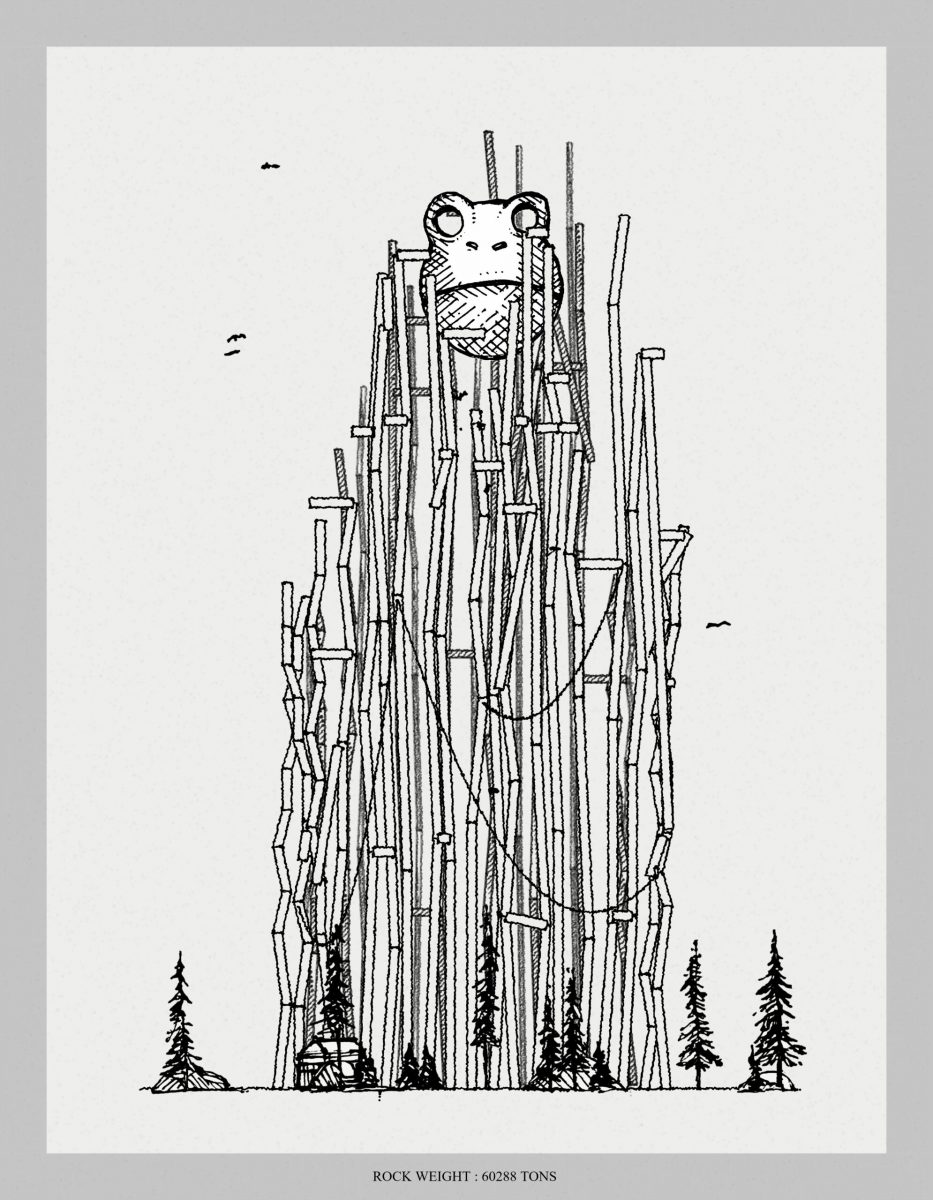
Artist @R1B2 also wrote a very interesting article on how he made his Minining Structures series using p5.js:
Mining Structures walkthrough.
I'd really love to see the JS code that he wrote!

This article is also an opportunity to test some very simple & efficient JS logic to lazy load videos, inspired by this article @ ottball.com:
document.addEventListener("DOMContentLoaded", () => {
const videoObserver = new IntersectionObserver((entries, observer) => {
entries.forEach((video) => {
if (video.isIntersecting) {
video.target.load();
video.target.classList.remove("lazy");
videoObserver.unobserve(video.target);
}
});
});
document.querySelectorAll("video.lazy").forEach((video) => videoObserver.observe(video));
});