A short Python script based on pypdf that checks if PDF files contain JavaScript code, and if applicable print it.
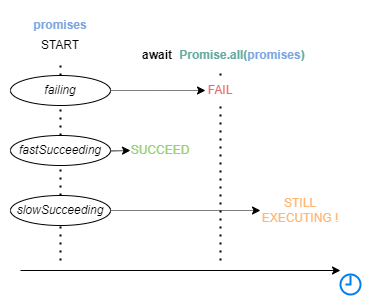
This article aims to describe a tricky situation that can often occur when using Promise.all(),
and a simple solution to this problem.
The context
The MDN page for Promise.all() provides the following description of this function:
The
Promise.all()static method takes an iterable of promises as input …

This has been reported several times:
- https://itch.io/t/2432416/the-reviewing-is-broken
- https://itch.io/t/1271931/cannot-paste-in-a-review
- https://www.reddit.com/r/itchio/comments/o0egg1/is_anyone_else_unable_to_pasteuse_the_clipboard/
As of november 2023, I found a workaround: type this in your browser console:
window.$.Redactor.prototype.paste = () => ({})
I do not fully understand the underlying problem, but I found out that itch.io uses the Redactor rich text editor, and this line of code disables all the convoluted clipboard-pasting management that this Javascript library does.
You can configure your browser to run this JS code line on every visit on a itch.io game page by using a GreaseMonkey or ViolentMonkey script like this:
// ==UserScript==
// @name itch.io-clipboard-paste-fix
// @namespace Violentmonkey Scripts
// @match https://*.itch.io/*
// @grant none
// @version 1.0
// @author Lucas Cimon
// @description Enable clipboard pasting in itch.io review forms
// ==/UserScript==
window.$.Redactor.prototype.paste = () => ({})Youtube generates revenue from user ad views, and it’s logical for the platform to implement restrictions to prevent people from downloading videos or even watching them on an unofficial client like YouTube Vanced. In this article, I will explain the technical details of these security mechanisms and how it’s possible to bypass them.
...
Since mid-2021, YouTube has included the query parameter
nin the majority of file URLs. This parameter needs to be transformed using a JavaScript algorithm located in the filebase.js, which is distributed with the web page. YouTube utilizes this parameter as a challenge to verify that the download originates from an “official” client. If the challenge is not resolved andnis not transformed correctly, YouTube will silently apply throttling to the video download.The JavaScript algorithm is obfuscated and changes frequently, so it’s not practical to attempt reverse engineering to understand it. The solution is simply to download the JavaScript file, extract the algorithm code, and execute it by passing the
nparameter to it.
...
Many projects currently use these techniques to circumvent the limitations put in place by YouTube in order to prevent video downloads. The most popular one is yt-dlp (a fork of youtube-dl) programmed in Python, but it includes its own custom JavaScript interpreter to transform the n parameter.

All of the below properties or methods, when requested/called in JavaScript, will trigger the browser to synchronously calculate the style and layout*. This is also called reflow or layout thrashing, and is common performance bottleneck.
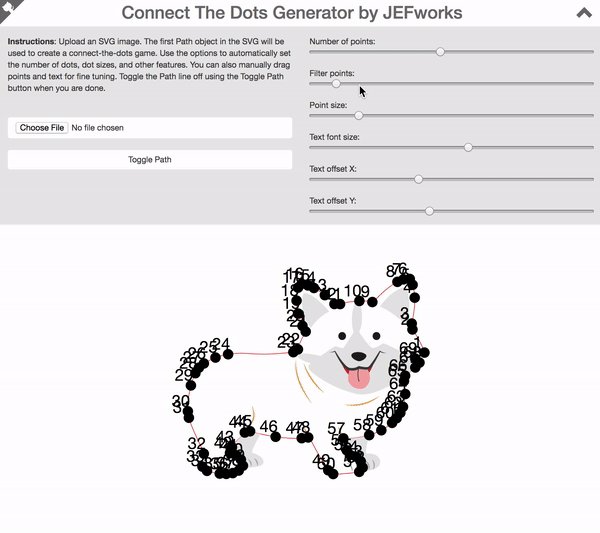
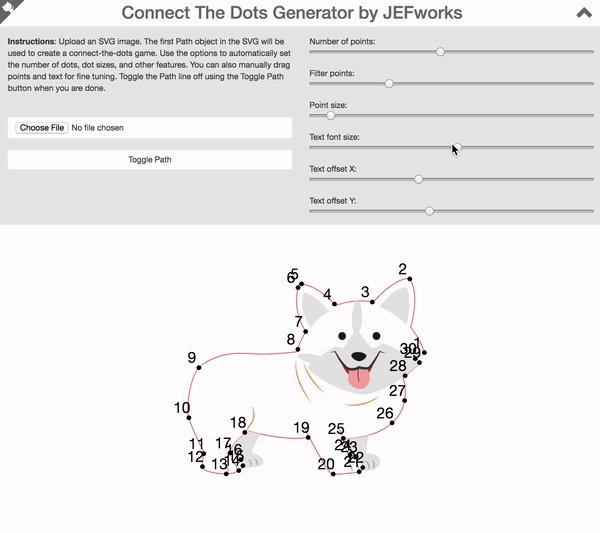
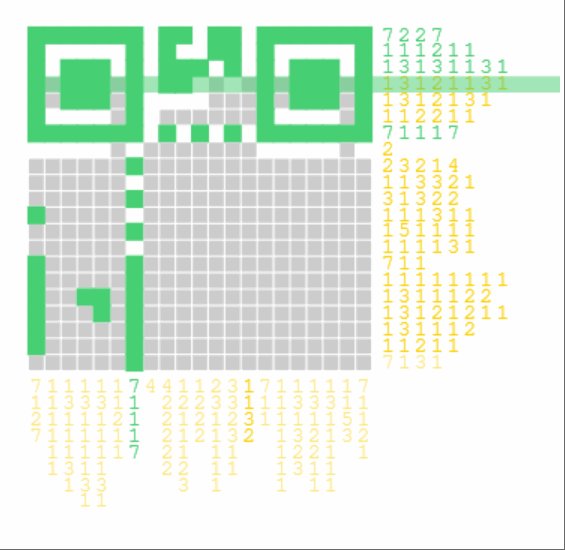
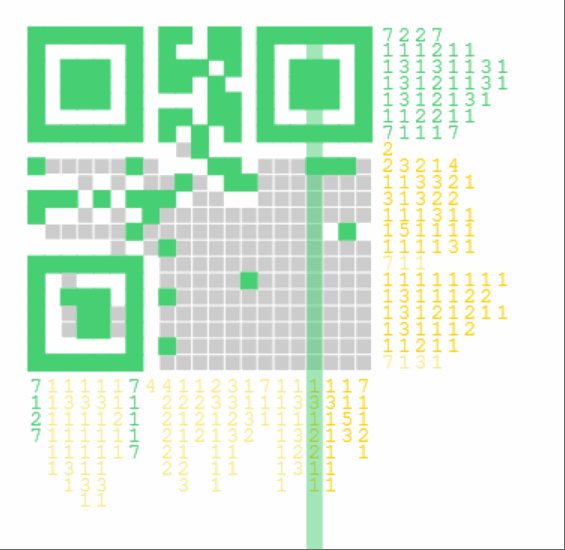
Today I made a small addition to a Javascript library I sometimes use to generate nonograms.
This tool can now build a solvable grid in the form of a valid QR Code that, once decoded, reveals some text:

To find more about it: Nonogram JS demo page.
Note that I've …

Bindery.js is a javascript library to create printable books with HTML and CSS.
First, content is divided across multiple pages. From there, you can set up rules to generate running headers, spreads, and footnotes, based on the content that fits on each page. Turn links into page numbers to create a table of contents or index. When you’re ready to print, configure bleed, crop marks, and booklet ordering.
Bindery relies on your browser’s PDF generation.
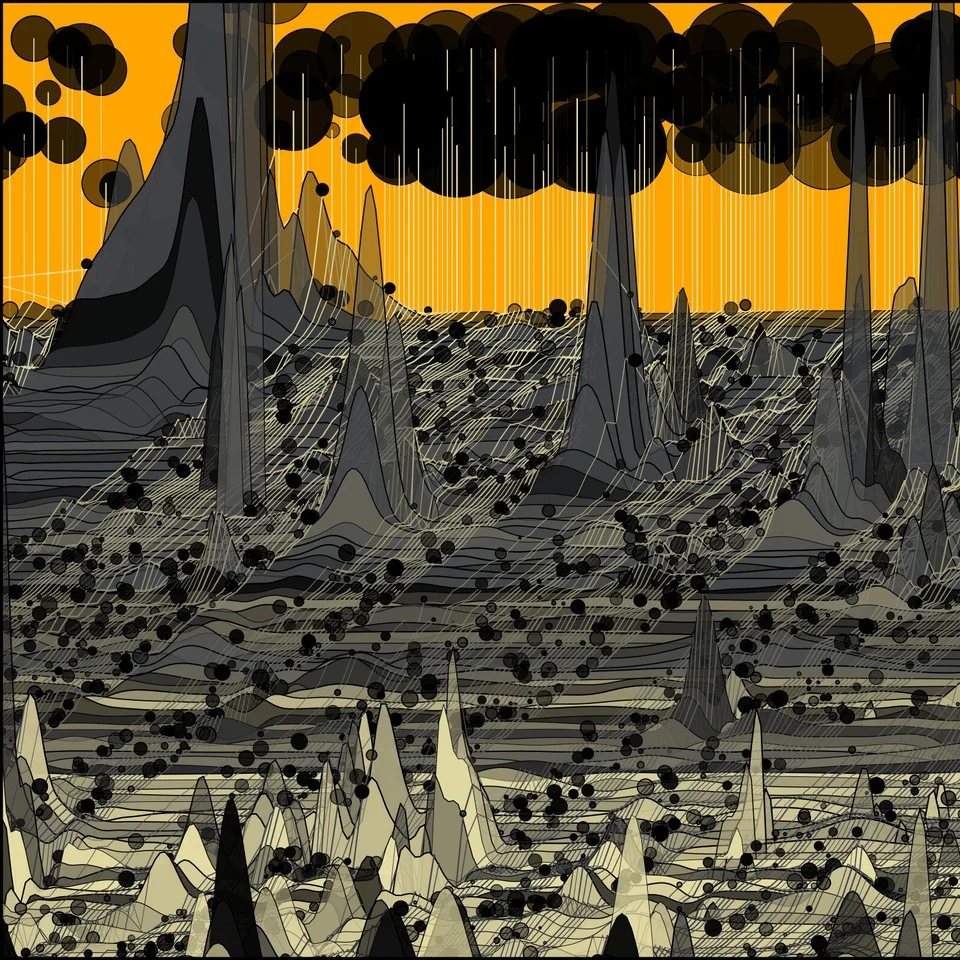
I recently discovered some really beautiful pieces of generative art on r/generative.
In the same spirit as a precedent article on glitch art, I want to share some of my favorites:

A really nice JS-based image glitch effect, adding a hacker / horror mood...
If anyone wants to use it, I transformed that code into a Javascript function there:
https://github.com/jacksonbenete/email_terminal/blob/master/src/glitch-img.js
It has a dependency on the p5.js lib
It's MIT-licensed, as all public CodePens code
Différentes solutions et exemples pour faire des onglets, carrousels, scrolling parallax, menus, galeries, tooltips et autres sans javascript.
Accordion / Toggle, Carousel, Flip on click, Info on hover/ Popover, Image Gallery, Menu, Mobile menu off canvas, Burger menu, Modal/Popup, Parallax scrolling, Tabs, Tooltips...
Source: https://sebsauvage.net/links/
Every element I use for the basic structure of a HTML document, with explanations why.

collectibles.js is a JavaScript library for adding collectible items to your website. Once the user finds and clicks on all collectible items on your website, they will be greeted with a secret victory page with a URL of your choosing.
The source code for these demos is freely available at http://github.com/jamis/csmazes
<link rel="stylesheet" type="text/css" href="images/enigmes/topoloku.css">
Depuis le 24 mars, avec ma compagne, nous avons décidé de partager un petit puzzle logique par jour à nos amis & familles, pour les distraire un peu en cette période difficile.
J'avais même bricolé un petit système de score, et j'en profite d'ailleurs pour féliciter ici les gagnants !

Comme aujourd'hui …
The iframe above displays some graphs I've built last week,
in order to get some insight on some GitHub projects issues & pull requests evolution.
They are directly inspired by nf-core project activity statistics.