This last option makes it easy to setup a HTML linter in Gitlab CI pipelines:
lint-html:
stage: test
script:
- apt update -y && apt install -y curl unzip
- ... # generate HTML content in public/
- curl -ROLs https://github.com/validator/validator/releases/download/latest/vnu.linux.zip
- unzip vnu.linux.zip
- vnu-runtime-image/bin/vnu --skip-non-html public/A vaporwave css framework
CSS classes to make a web page look like Windows 95.
GitHub repo: https://github.com/torch2424/aesthetic-css
A collection of 70 hand-picked, web-based tools which are actually useful.
Each will generate pure CSS without the need for JS or any external libraries.
- Property Generators
- Animations
- Backgrounds
- Color Tools
- Typography
- Loaders
- Layouts
- Informative
All of the below properties or methods, when requested/called in JavaScript, will trigger the browser to synchronously calculate the style and layout*. This is also called reflow or layout thrashing, and is common performance bottleneck.

Bindery.js is a javascript library to create printable books with HTML and CSS.
First, content is divided across multiple pages. From there, you can set up rules to generate running headers, spreads, and footnotes, based on the content that fits on each page. Turn links into page numbers to create a table of contents or index. When you’re ready to print, configure bleed, crop marks, and booklet ordering.
Bindery relies on your browser’s PDF generation.
Every element I use for the basic structure of a HTML document, with explanations why.
I have compiled a list of tools you might find helpful for testing structured data markup and rich snippet display (microdata, RDFa, RDFa Lite and JSON-LD)

Checklist:
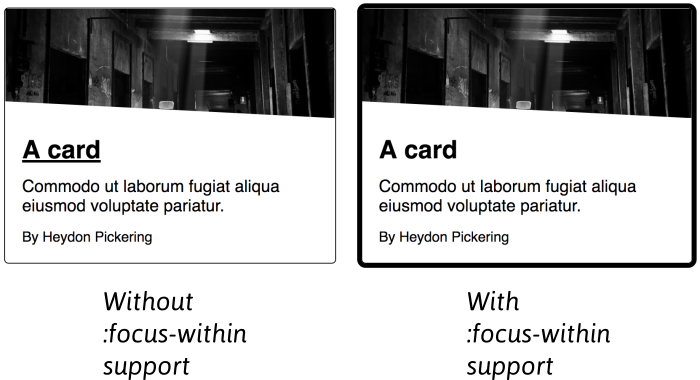
- Use list markup to group your cards
- Make sure your cards don't break when lines of content wrap or images don't meet specific aspect ratio requirements
- Avoid too much functionality and reduce tab stops. Cards shouldn't be miniature web pages.
- Remember that headings should begin sections. Most everything that belongs to the section should follow the heading in the source.
The TOAST UI Grid is a component that can display, edit, add, and delete multiple data.
You can append units to the data shown and use html to represent images and links instead of textual data.
you can use tree data to represent them in a hierarchy
Au programme de cette présentation de Marie Guillaumet, d'Access42 :
- Caractères – microtypo
- Composition – macrotypo
- Effets décoratifs
- Écriture inclusive
This site aims to provide simplest possible examples of HTML, CSS and JavaScript.